この章からどんどんコードを書いていき、ホームページっぽくしていきましょう。タグの種類と使い方を、実際に書いて覚えて最終的に自分でデザインしたホームページができるようになりましょう。今回は見出しについて書きます。また、ただHTMLだけで作成しても地味で味気ないページになっちゃうので、一緒にCSSも覚えて彩りを付けたりコンテンツのデザインをする方法も学びましょう。
見出しで内容を簡潔に伝える
webページの構造を考える時、まず見出しを付けてその段落やグループが何について書かれているかを表します。このページの一番上の「見出しを付ける」というのがこのページ全体が何について書かれたものなのかを分かりやすく表しています。そしてこういったページ全体のための見出しは一番大きな見出しとなり、タグは<h1>でコンテンツを囲みます。
<h1>一番大きな見出し</h1>大きな見出しがあるのだから、中見出し、小見出しもあります。h1からh6まで見出しのレベルがあり、h6が一番小さな見出しとなります。なので、記載するコンテンツの段落やグループのレベルに応じた見出しを付けていきます。どのように見出しを使うか実際に書いてみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>犬猫人気ランキングL</title>
<meta charaset="utf-8">
<meta name="description" content="犬と猫のペットとして人気のある種類のランキングを付けます。">
</head>
<body>
<h1>犬猫人気ランキング</h1>
<p>犬と猫の人気のある種類をランキング方式でお届けします。あなたのペットは何位かな?</p>
<h2>犬の人気ランキング</h2>
<h3><strong>1位</strong>チワワ</h3>
<p>昔CMでも話題になったチワワが第一位です。可愛いですもんね。人気の理由は割愛します。</p>
<h3><strong>2位</strong>トイプードル</h3>
<p>ぬいぐるみみたいな可愛さですね。私も飼いたいです。人気の理由は割愛します。</p>
<h3><strong>3位</strong>ロングコートチワワ</h3>
<p>やっぱり可愛いですね。でもチワワに含めていいですよね。人気の理由はやっぱり割愛します。</p>
<h2>猫の人気ランキング</h2>
<h3><strong>1位</strong>チワワ</h3>
<p>昔CMでも話題になったチワワが第一位です。可愛いですもんね。人気の理由は割愛します。</p>
<h3><strong>2位</strong>トイプードル</h3>
<p>ぬいぐるみみたいな可愛さですね。私も飼いたいです。人気の理由は割愛します。</p>
<h3><strong>3位</strong>ロングコートチワワ</h3>
<p>やっぱり可愛いですね。でもチワワに含めていいですよね。人気の理由はやっぱり割愛します。</p>
</body>
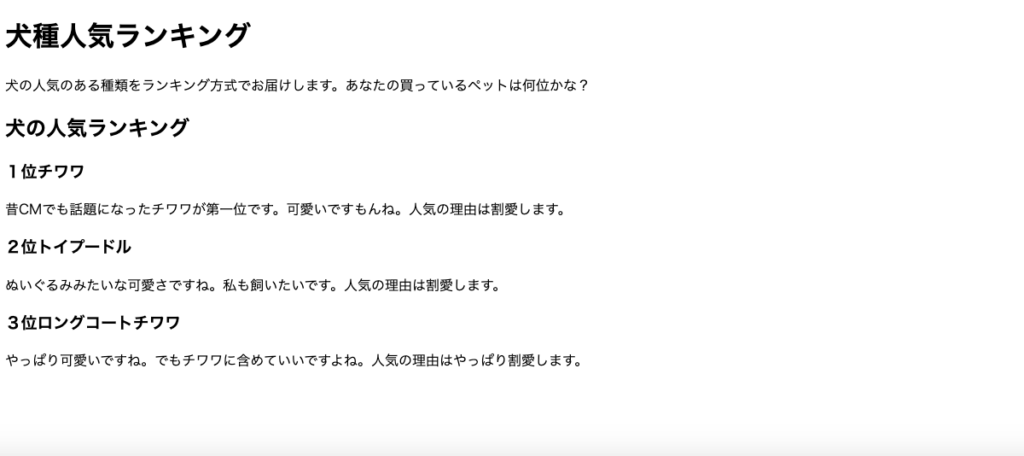
</html>ちょっとHTMLを書いてる感が増してきましたね。上ではh1からh3までを使用してwebページを作成しました。上のコードを書いてブラウザで表示してみてください。

h1とh2とh3それぞれ文字の大きさが違いますね。これがそれぞれhtml標準の、各レベルの見出しとなっています。h2はh1より、h3はh2より1つレベルを下げた見出しを表現します。上のコードをブラウザで表示するとこんな風になりますが文字だけだと殺風景ですね。
ここで頭に置いていていただきたいのが、h2やh3は見出しとして複数使う場面がありますが、h1は基本的に1ページ1つだけにしてください。一番大きなレベルの見出しが複数あると結局どれがそのページの1番伝えたい内容か分からなくなります。SEO的にもよろしくないです。
ここからはcssも一緒に勉強しましょう。cssはwebページの見た目を整えるために使う言語で、HTMLとセットだと思ってください。まずh1のスタイルをcssでデザインしましょう。その前にcssファイルの読み込みをHTML行います。head要素の中に以下のように記述してください。
<head>
<title>犬猫人気ランキングL</title>
<meta charaset="utf-8">
<meta name="description" content="犬と猫のペットとして人気のある種類のランキングを付けます。">
<link rel="stylesheet" href="style.css">
</head>head要素を書きましたが、5行目に追加したコードでstyle.cssというスタイルシートを読み込みます。つまり、ここに記述したコードと実際に作るcssファイルの名前を合致させる必要があります。上記のコードではsytle.cssという名前で作成してありますのでひとまず同じ名前で作成してください。作成する場所はsample.htmlと同じ場所にhre作成してください。ファイルの保管場所によってhref=””のダブルクォーターの中の書き方が違ってきますが、今は気にしなくていいです。
では、sample.cssを作成し、以下のように記述してください。
h1{
color: red;
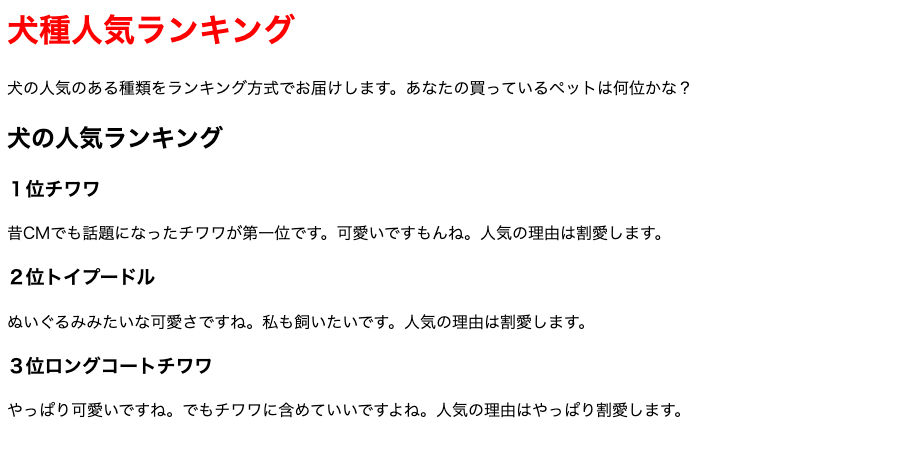
}すると以下のように見出しが表示されます。

このように、htmlで記述した要素に対してcssに、指定した要素のスタイルを記述します。先ほどのcssではh1要素の文字の色を赤に指定しましたので、HTMLをブラウザで開くとh1の見出しが赤く表示されます。他にも基本的なcssを記述していきましょう。
h1{
color: red;
}
h2{
border-bottom: solid 2px orange;
}
h3{
border: solid 2px;
font-family: "sans-serif";
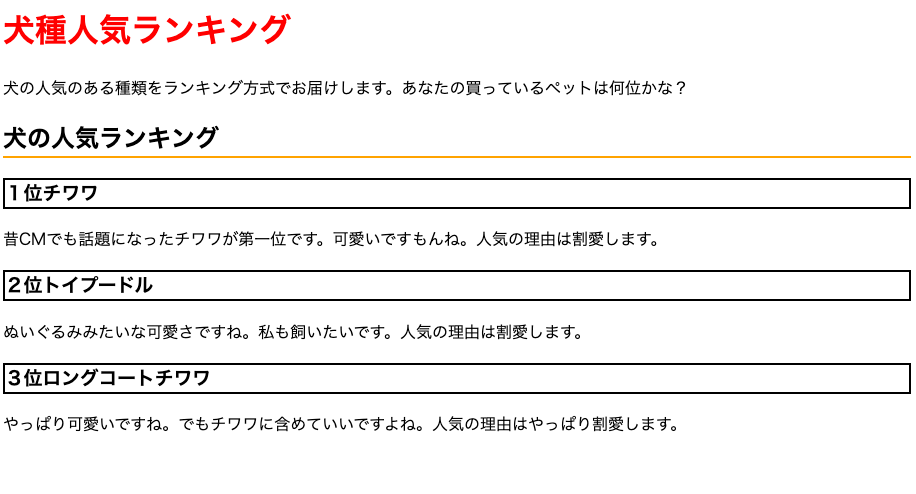
}保存してsample.htmlを再読み込みか、開き直してみましょう、するとこのように表示されます。
このように表示されましたか?もしされなければ記述ミスがありますので、記述したcssのコードを見直してください。記述して意図した動きをしない場合やエラーが発生する場合は制作している上で多々あります。そういったエラーを修正するのも必要な技術です。
コードの説明をしておきます。h2にはborder-bottomの指定をしてますが、これで要素の下に線を引きますよと指定し、:の右側でどんな線なのか指定しています。solidで線の種類、2pxで太さ、orangeで色を記述しています。基本的に線の種類、太さ、色を書けばいいですが、指定しなければデフォルトの線の種類や色となります。
h3でborderを記述していますね。borderだけだと上下左右に線が引かれます。また、色が指定されていない場合は黒色の線になります。
線の種類やどんな色があるかなどは自分で調べて色々工夫してください。調べる力も必要な技術です。

まだまだ地味ですが先ほどよりは装飾できてきていますね。鋭い方はお気づきかと思いますが、h2とh3の線が行いっぱい表示されています。これは親要素であるbody要素が横いっぱいの幅があるため、見出し要素も親要素の幅に合わせられるためです。特に指定しなければ高さは文字の大きさに、幅は親要素の幅いっぱいに線が引かれることを認識していてください。
もっとオシャレな見出しを作る
ただ文字に色を付けたり、線を引くだけじゃ面白く無いですよね。余裕のある人はもっとオシャレな見出しを作成するチャレンジをしてみましょう。
帯風見出し
h1 {
position: relative;
padding: 0.5em;
background: #33FF33;
color: white;
}
h1::before {
position: absolute;
content: '';
top: 100%;
left: 0;
border: none;
border-bottom: solid 25px transparent;
border-right: solid 30px rgb(149, 158, 155);
}色々みた事ないプロパティが記述されていますね。一つ削除して保存してブラウザで表示してそれぞれのプロパティがどんな役割を担っているか見てみるのも良い勉強かとおもいます。勉強して行くうちにそれぞれのプロパティが出てくるので今は無理に覚えなくても問題ありません。
上記のコードで以下のようなh1が表示されましたでしょうか。

さっきとは段違いにオシャレになったでしょう。自分でプロパティを調べて自作するも良し、インターネットで調べてコピペやそれを応用するも良しです。ただし、コピペして使う時は掲載元の許可が必要かなどを調べてご使用ください。どんなものにも著作権があり、厳しい扱い方を指定する方もいらっしゃいますのでお気をつけください。
グラデーションの見出し
h1 {
position: relative;
padding: 0.1em 0.5em;
background: -webkit-linear-gradient(to right, rgb(255, 186, 115), transparent);
background: linear-gradient(to right, rgb(255, 186, 115), transparent);
color: #545454;
}
よく使うデザインの一つのグラデーションを使ってみました。オシャレなデザインもwebページの内容によっては合わなかったり、浮いた存在になってしまい逆にダサくなってしまうので、そういったデザインを勉強するのも良いでしょう。
まとめ
- 見出しはh1からh6までレベルごとにある
- h1は基本的に1つだけ
- cssで見た目をデザインする
- cssはhead要素内で読み込む記述をする
- cssには多数のプロパティが存在するので、調べて使おう
いきなりcssが出てきましたが、さほど難しくない記述でデザインが出来ますので、ガンガン使ってcssでのデザインを覚えていきましょう。なぜいきなりhtmlだけじゃなくcssも一緒に勉強するの?と思った方もいるかもしれませんが、htmlとcssは切っても切れない関係なのです。ですので、htmlを覚えると同時にcssの使い方に慣れていっていただこうと思います。


コメント