文章をただ読んでるだけでは理解もできないと思いますし面白くないので実際に作って動かして、表示させていきましょう。
PHPの環境を作る
PHP動かしてページを表示させようと思ってもPHPの環境がなければ何もできません。そんな環境作るのも難しくて無理だと思う人も大丈夫です。XAMPPという便利なソフトウェアがあり、これをインストールすれば簡単に開発環境ができちゃうんです。まずはこちらのページを参考にして環境を作りましょう。
Webサーバーを起動させよう
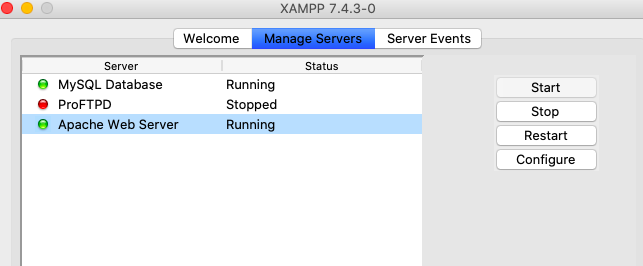
Webページを表示させるにはWebサーバーを起動させなければいけません。先程XAMPPをインストールしましたね。XAMPPのコントロールパネルもしくはmanager-osxを開いてください。この中にあるApacheがWebサーバーですのでこれを起動させます。Apacheの項目がありますのでStartさせてください。windowsの方は下の画像とは少し違うと思いますが、Apacheの右にあるボタンを押せば起動します。

起動できたらhttp://localhost/に接続してみます。表示されたページがローカル環境のwebサーバーで動いているページです。接続したURLをブラウザさんがこのページをくれ!と要求し、XAMPPの中のapacheさんがこれですよ!とブラウザさんに返し、表示されています。
PHPの基礎構文
実際に簡単なPHPを書いて表示させましょう。
PHPを書くときの決まり事
PHPは下記のように書くという決まりがあります。なのでPHPを書く際は必ず忘れないよう記述してください。
<?php
ここにソースコードを書く
?>最後の?>は省略することもできますが、慣れないうちは省略せず書いておきましょう。
文字列を出力する
ブラウザ上に文字列を表示させるコードを記述してみましょう。文字列を出力するにはecho、もしくはprintを使用します。
<html>
<head>
<title>初めてのPHP</title>
</head>
<body>
<?php
print 'Hello, world';
?>
</body>
</html>プログラミングの学習の初めに出てくる頻度が高いHello,worldです。
HTMLのbodyの中にPHPのコードを書いていますね。PHPはこのようにHTMLの中に記述する場合もありますし、PHP専用のファイルを作成してその中にPHPを記述する場合もあります。HTMLの中にPHPがある場合は拡張子もHTMLではなくPHPになります。
上記コードを記述しphpファイルとして名前を付け、保存してブラウザでアクセスしてみましょう。
保存する階層は以下の通りです。PHP練習用のフォルダを作成してその中に入れましょう。
【Mac】
FinderのアプリケーションからXAMPPを開き、htdocsの中にphppracticeというフォルダを作成し、その中に入れます。
/Application/XAMPP/htdocs/phppractice/
【windows】
Cドライブの中のXAMPPを開き、htdocsの中にphppracticeというフォルダを作成し、その中にいれます。
C:\XAMPP\htdocs\phppractice\
XAMPPのインストール先が違う階層になっている場合は各自でhtdocsの中にphppracticeを作成し、その中にhello.phpを保存してください。
では、ブラウザを開いて以下のURLを入力してください。
http://localhost/phppractice/hello.php
Hello, worldと表示させるだけのページですが、初めてのPHPを作成しました。これからどんどんコードを書いて作っていきましょう。
まとめ
- XAMPPをインストールしてPHPの環境を作る
- XAMPPのApacheを起動することでローカルでのwebサーバーを使用できるようにする
- PHPはHTMLの中に記述することもあり、その場合はファイルの拡張子も.phpとなる
- PHPは<?php ?>の中に書くという決まりごとがある。
- 文字列を出力するためにechoやprintというものがある。


コメント